
نمایش ویژگی محصولات ووکامرس در المنتور
فهرست محتوای مقاله
نمایش ویژگی های محصول در المنتور به شما کمک میکند تا ویژگی های خاص و آپشن های محصول خود را در صفحات محصولات فروشگاه اینترنتی خود به کمک صفحه ساز المنتور، نمایش دهید. در این مقاله به دو روش مرسوم برای نمایش ویژگی های محصول در المنتور میپردازیم.
ویژگی محصولات ووکامرس چیست و چه کاربردی دارد؟
اگر از وردپرس و فروشگاه ساز حرفه ای ووکامرس استفاده میکنید، احتمالا نسبت به قدرت بسیار زیاد آن برای راه اندازی سایت فروشگاهی آگاهی دارید. ووکامرس از طریق قابلیت ها و امکاناتی که در اختیار شما میگذارد میتوانید ویژگی ها و خواص مختلف و انعطاف پذیری را برای محصولات خود تعریف کنید. از طرف دیگر صفحه ساز المنتور یکی از مشهورترین و محبوب ترین صفحه ساز های وردپرس محسوب میشود. ترکیب این دو با هم این سوال را برای شما ایجاد میکند که نمایش ویژگی های محصول در المنتور چگونه انجام میشود؟
ویژگی محصولات (یا همان Product Attributes) یکی از امکانات جذاب و قابل انعطاف افزونه ووکامرس است. به کمک این قابلیت شما میتوانید ویژگی های مختلف محصول خودتان را وارد کرده و برای کاربران فروشگاه اینترنتی خود قابلیت جستجوی پیشرفته و فیلتر محصولات بر اساس این ویژگی ها را مهیا نمایید. به عنوان مثال اگر یک فروشگاه اینترنتی تلفن همراه دارید مواردی مثل کیفیت دوربین، سایز صفحه نمایش، ظرفیت حافظه داخلی و … میتواند به عنوان ویژگی های محصولات شما تعیین شود. در این مقاله نحوه نمایش ویژگی های محصول در المنتور را به شما آموزش خواهیم داد.
روش اول – استفاده از ویجت Additional Information المنتور
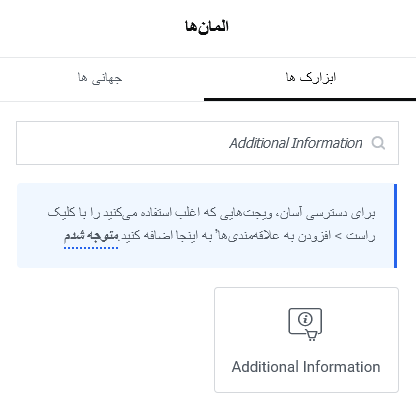
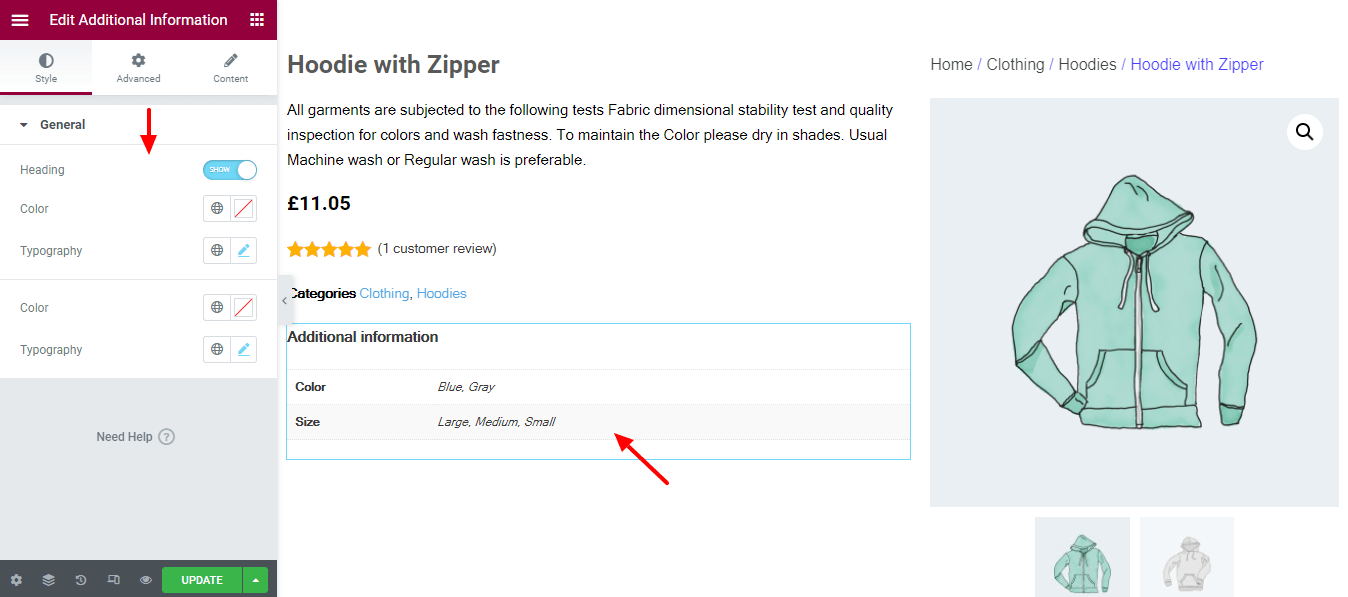
ساده ترین راه برای نمایش ویژگی های محصول در المنتور استفاده از ویجت Additional Information میباشد. این ویجت که بصورت پیشفرض در المنتور وجود دارد، برای شما یک جدول دو ستونه میسازد و تمامی ویژگی هایی که برای محصولاتتان تعریف کرده اید را یکجا و بصورت مرتب نمایش میدهد. اغلب سایت های فروشگاهی مانند دیجیکالا و … که محصولی برای عرضه به کاربران دارند با فرمت شبیه به این ویجت، ویژگی محصولات خود را به کاربران نمایش میدهند.

برای انجام این روش کافی است که افزونه Elementor و Elementor Pro بر روی وب سایت شما نصب باشد. سپس برای اضافه کردن این ویجت به قالب خود کافی است قالب تک محصول سایت خود را ویرایش کنید. و در قسمت ویجت های قابل استفاده المنتور عبارت Additional Information را جستجو نمایید. این ویجت رو با کشیدن و رها کردن به قسمت مورد نظر از صفحه برده و از آن استفاده کنید. سپس از قسمت تنظیمات ویجت میتوانید تنظیمات و استایل مورد نظر خود را بر روی ویجت مورد نظر پیاده سازی نمایید.
البته توجه کنید که با این روش کل ویژگی های محصول بصورت یکجا و با ساختار جدولی شبیه به تصویر زیر نمایش داده میشود و شما توانایی سفارشی سازی بیش از حد آن را ندارید. برای سفارشی سازی کامل هنگام نمایش ویژگی محصولات ووکامرس در المنتور، میتوانید به سراغ روش بعدی بروید.

روش دوم – استفاده از شورت کد اختصاصی
شورت کدها یکی از قابلیت های جذاب وردپرس برای شخصی سازی صفحات و مطالب هستند. به کمک شورت کدها، شما میتوانید با یک تکه کد ساده محتوای مورد نظر خود را تولید کنید و در همه جای وب سایت و صفحات سایت وردپرسیتان استفاده کنید.
همانطور که در بالاتر گفتیم، روش اول برای زمانی مناسب است که شما بخواهید کلیه Product Attributes را بصورت یک جا و جدولی در صفحه سایتتان نمایش دهید. ولی این روش قابلیت کاستومایز کردن را نداشته و به شما اجازه نمیدهد که ساختار دلخواه خود را داشته باشید. به عنوان مثال از طریق روش قبلی شما نمیتوانید تنها دسته خاصی از ویژگی ها را نمایش دهید یا اینکه برای هر کدام از ویژگی ها آیکون منحصر تعیین کنید.
برای نمایش تکی ویژگی های محصول در قالب کافی است تا کد زیر را در فایل functions.php پوسته خود قرار دهید:
// Product Attributes Shortcode
function display_product_attribute($atts) {
global $product;
$atts = shortcode_atts(array(
'attribute' => ''
), $atts, 'product_attribute');
$attribute = $atts['attribute'];
if ($product && $attribute) {
$value = $product->get_attribute($attribute);
return esc_html($value);
}
return '';
}
add_shortcode('display_product_attribute', 'display_product_attribute');
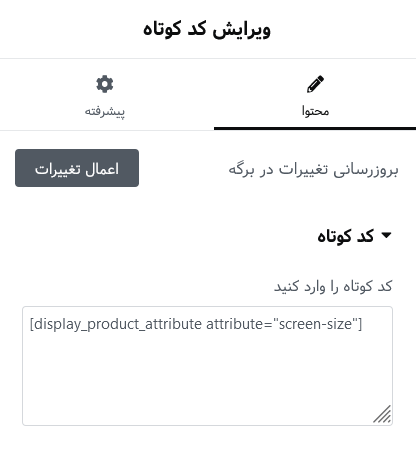
حالا برای نمایش ویژگی های محصول در المنتور کافی است هر جایی که نیاز دارید از بلاک shortcode المنتور استفاده کرده و با استفاده از این شورت کد، مقدار ویژگی مورد نظر خود را جایگذاری کنید.
[display_product_attribute attribute="color"]
در شورت کد بالا کافی است به جای مقدار color اسم (slug) مورد انتظار خود را جایگزین کنید.
به عنوان مثال فرض کنید یک فروشگاه اینترنتی موبایل دارید و نیاز دارید که سایز صفحه نمایش محصولات خود را در وب سایتتان نمایش دهید. کافی است در پنل مدیریت وردپرس وارد منوی محصولات / ویژگی ها شده و یک ویژگی جدید به نام screen-size برای محصولاتتان ایجاد کنید. سپس در صفحه ویرایش محصولات مقادیر سایز صفحه نمایش را وارد نمایید. حالا برای نمایش این ویژگی در صفحه محصولات کافی است هر جایی که نیاز دارید ویجا شورت کد المنتور را قرار داده و مقدار گفته شده در بالا را درون آن بگذارید. در این مثال باید در شورت کد بالا به جای color مقدار screen-size قرار داده شود.

جمع بندی
برای نمایش ویژگی های محصول در المنتور میتوانید از یکی از دو روش گفته شده در بالا استفاده کنید. اگر نیاز دارید که نمایش ویژگی محصولات در المنتور بصورت یکجا و به شکل جدولی انجام شود توصیه میکنیم از روش ساده تر، یعنی همان استفاده از ویجت Additional Information ووکامرس استفاده کنید. اما اگر نیاز به شخصی سازی بیشتر و نمایش ویژگی های محصول در المنتور بصورت تکی (غیر جدولی دارید) میتوانید از روش دوم بهره بگیرید.